Seit einiger Zeit werden Websiten vermehrt abgemahnt, wenn Google Fonts nicht datenschutzkonform integriert werden. Das korrekte Integrieren von Google Fonts, indem diese lokal auf dem Server gehostet werden, ist datenschutzrechtlich unbedenklich und vermeidet Verstöße gegen die DSGVO. Andernfalls riskieren Webseitenbetreiber einen Konflikt mit den Datenschutzrichtlinien. Als Webseitenbetreiber sollten Sie daher schnell handeln, um Google Fonts korrekt zu integrieren.
Wenn Google Fonts direkt aktuell von Google bezogen werden, sollte diese Verbindung entfernt und lokal auf dem Server gespeichert und eingesetzt werden. Auf diese Weise können Sie weiterhin Ihre bisherigen Schriftarten verwenden.
Ebenfalls wird aktuell der Einsatz von Google reCaptcha abgemahnt. Wenn Ihre Seite Google Fonts oder Google reCaptcha benutzt oder Sie nicht sicher sind, ob Ihre Seite betroffen ist, nehmen Sie über das Formular Kontakt auf. Ich helfe ihnen gerne weiter.
Hinweis: Bitte beachten Sie, dass die Inhalte dieses Beitrags ausschließlich zu Informationszwecken dienen. Der Verfasser dieses Beitrags ist kein Rechtsanwalt, und die bereitgestellten Informationen stellen keine rechtliche Beratung dar. Die Informationen sind nach bestem Wissen und Gewissen zusammengestellt, jedoch ohne Gewähr für Vollständigkeit, Richtigkeit oder Aktualität. Jede Nutzung der Informationen erfolgt auf eigenes Risiko des Nutzers. Der Verfasser übernimmt keine Verantwortung oder Haftung für etwaige Fehler, Auslassungen oder für Ergebnisse, die durch die Verwendung dieser Informationen entstehen. Sollten Sie rechtlichen Rat benötigen, wird empfohlen, sich an einen qualifizierten Rechtsanwalt zu wenden.
Inhaltsverzeichnis
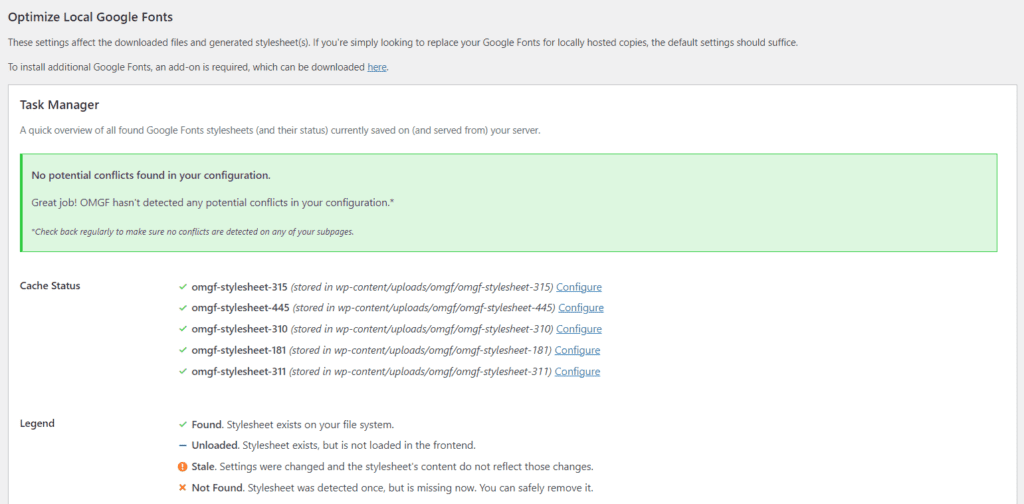
In WordPress kann die Integration von Google Fonts einfach erfolgen. Sie müssen sich zu dem Plugin Bereich begeben und dort nach “OMGF” suchen – diese Abkürzung steht für “Optimize My Google Fonts”. Nach dem erfolgreichen herunterladen, muss das Plugin aktiviert werden. Ist das auch geschafft, kann man in die Settings gehen. Von dort aus muss nach ganz unten gescrollt werden, zu dem “Save & Optimize” Button. Dann sollten die verwendeten Schriftarten erkannt und lokal eingebunden werden. Dies lässt sich auf der gleichen Seite weiter oben bestätigen, da dann “stylesheets” angezeigt werden.

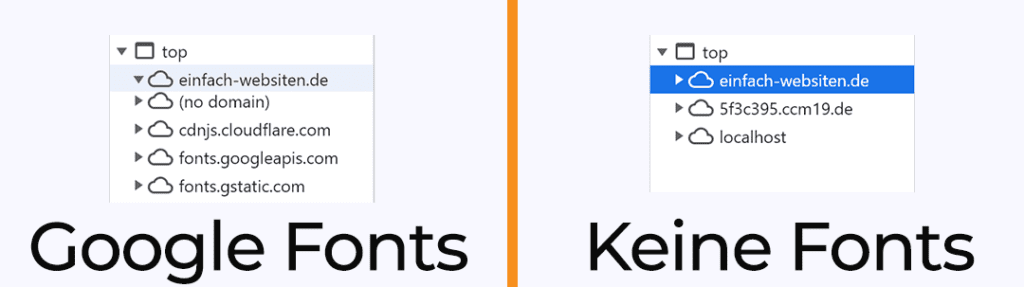
Nachdem dieser Schritt erfolgt ist, kann mit einem Aufruf Ihrer Seite im Incognito Modus getestet werden, ob die Google Fonts schon richtig Lokal eingebunden werden.

Werden außer Ihrer Website-URL (in meinem Fall: “einfach-websiten.de”) noch weitere Verbindungen aufgelistet und Sie sind sich nicht sicher warum, sollten Sie abklären, ob die Verbindungen datenschutzrechtlich in Ordnung ist.
Keiner meiner Kunden muss sich um dieses oder ähnliche Themen sorgen, da ich aktiv gegen mögliche Risiken vorgehe und die entsprechenden Maßnahmen treffe, damit Ihre Webseiten sicherer sind.
Wenn Sie sich entscheiden, Google Fonts lokal auf Ihrer Nicht-WordPress-Seite zu integrieren, gehen Sie einen wichtigen Schritt in Richtung Datenschutz und verbessern gleichzeitig die Ladegeschwindigkeit Ihrer Seite. Bei einfach-websiten.de nehme ich Datenschutzrechtliche themen sehr ernst. Zur Sicherheit empfiehlt es sich immer, ein Backup Ihrer Seite zu erstellen, da schnell etwas unerhofftes passiert ist und die eigene Seite plötzlich nichmehr so funktioniert wie sie soll. Natürlich können Sie auch mich beauftragen, Google Fonts Lokal auf Ihrer Seite zu integrieren, dann müssen Sie sich darum keinen Kopf mehr machen. Falls Sie eine detaillierte Anleitung suchen, um Google Fonts eigenständig zu integrieren, lesen Sie weiter:
1. Auswahl der Google Fonts: Begeben Sie sich auf die Entdeckungsreise bei Google Fonts und finden Sie die Schriftart für Ihre Webseite – dies kann die von Ihrer Seite bereits genutze Schriftarten sein.
2. Hochladen der Schriftartdateien: Laden Sie die heruntergeladenen Schriftarten in einen speziellen Ordner auf Ihrem Server, idealerweise unter /fonts in Ihrem Webverzeichnis. Sollten Sie probleme haben oder sich nicht sicher fühlen, zögern Sie nicht auf mich zuzugehen, ich übernehme die Integration von Google Fonts gerne für Sie.
Integrieren Sie Google Fonts in Ihre Webseite, indem Sie einen @font-face Block in Ihre CSS-Datei einfügen. Dies ermöglicht es Ihnen, die heruntergeladenen Schriftarten direkt zu nutzen. Ein Beispiel dafür könnte etwa so aussehen:
@font-face { font-family: 'Open Sans'; src: url('/fonts/OpenSans-Regular.woff2') format('woff2'),
url('/fonts/OpenSans-Regular.woff') format('woff'); font-weight: normal;font-style: normal; }
Achten Sie darauf, die Pfade entsprechend der Position der Schriftartdateien auf Ihrem Server anzupassen.
Mit der Einrichtung des @font-face können Sie nun die lokal gehostete Schriftart in Ihrem CSS verwenden. Um beispielsweise Open Sans als die primäre Schriftart für den gesamten Textkörper Ihrer Webseite zu setzen, könnten Sie folgendes CSS verwenden:
body { font-family: 'Open Sans', sans-serif; }
Dieser Schritt bindet die Schriftart Open Sans in Ihre Webseite ein, wobei sans-serif als Fallback-Schriftart dient, falls die angegebene Schriftart aus irgendeinem Grund nicht geladen werden kann.
sans-serif als Fallback bedeutet, dass der Browser automatisch eine vorinstallierte, serifenlose Schriftart nutzt, wie Arial bei Windows oder Helvetica bei macOS. Diese sind sofort verfügbar, da sie nicht erst vom Server geladen werden müssen. Das sorgt für eine schnelle, saubere Darstellung Ihrer Webseite, selbst wenn die gewählte Schriftart einmal nicht verfügbar ist – ein ein Best-Practice-Ansatz im Webdesign, um die Benutzerfreundlichkeit stets hochzuhalten.
5. Testen Ihrer Webseite: Nachdem alles eingerichtet ist, testen Sie Ihre Webseite in verschiedenen Browsern, um die korrekte Anzeige der Schriftarten zu gewährleisten. Achten Sie dabei besonders auf die Ladegeschwindigkeit und mögliche Cross-Origin-Probleme.
Bei einfach-websiten.de gehe ich proaktiv vor, um sicherzustellen, dass Ihre Webseite nicht nur ästhetisch ansprechend ist, sondern auch in Sachen Datenschutz und Sicherheit keine Wünsche offenlässt. Mit der lokalen Integration von Google Fonts behalten Sie die volle Kontrolle und können beruhigt sein, dass Ihre Webseite (bei diesem Punkt) auf dem aktuellsten Stand der Datenschutzpraktiken ist.